ABOUT ME
As a full-stack developer specializing in Three.js, Web3, and AI, I lead projects that push the boundaries of browser-based experiences, from immersive websites to metaverses.
I build applications with TypeScript, Next.js, React, and Supabase, always adapting to new technologies to stay at the forefront of web development.
Since 2023, I have been the lead developer for three anonymous Web3 projects backed by major blockchain organizations. While details remain undisclosed, inquiries are welcome.
Previously, I was lead Three.js developer at Montra, a web-based video editing startup. From 2020–2023, I served as lead developer at XELEVEN, a metaverse studio working with clients like NIKE. Our project Spirit Realm was featured at NFT NYC in Times Square and in Red-Eye magazine. In 2022, I contributed to RaveSpace's Musée Dezentral, the first NFT museum.
My blockchain journey began in 2014 with roles at Coinsquare, Canada's largest crypto exchange, and IOST in Asia. I've given talks at Chainlink HQ in Berlin and Google Campus in Warsaw.
Beyond tech, my background in music includes five Billboard Top-20 tracks, features in VICE and BoilerRoom, and nominations at the Oberhausen Film Festival and Prism Prize Awards. I built a music visualizer for my new album using three.js and GLSL.
PROJECTS & NEWS
Here are a few of my recent projects, as well as some of my thoughts that I write for my blog.
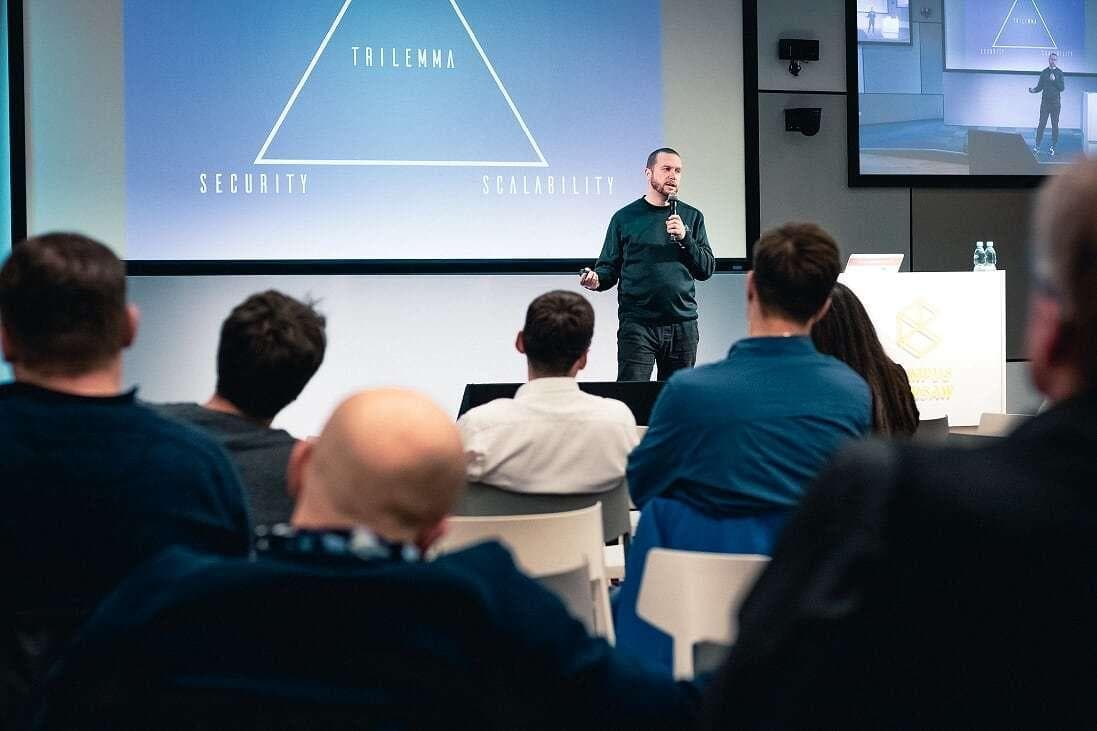
My Talk at Google Campus Warsaw

In 2018, while working as a full-stack Web3 developer with IOST, I was invited to speak at the newly opened Google for Startups Campus in Warsaw.
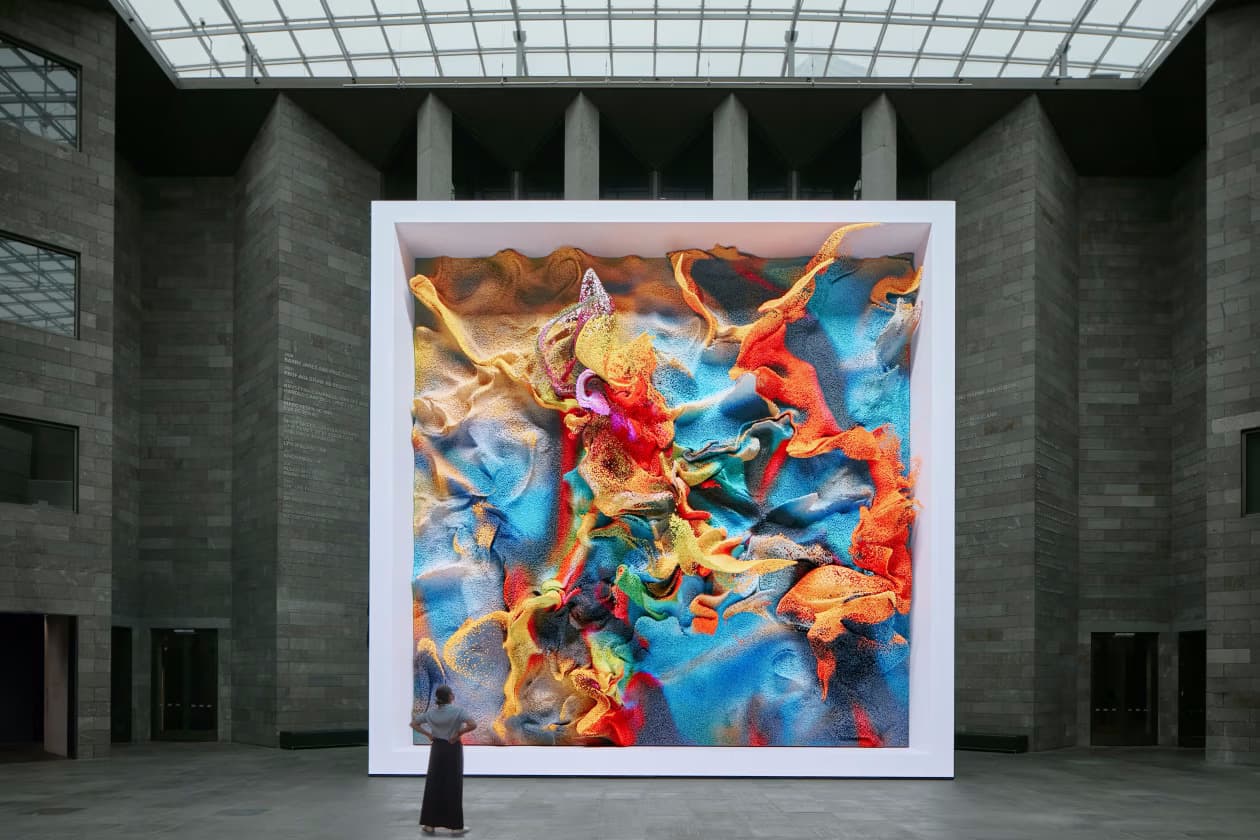
My Feature In The Wall Street Journal

In February 2022, The Wall Street Journal published an article on how collectors were exploring new ways to display their NFT art beyond phones and laptops. As part of that story, the publication reached out to me while I was working with the digital NFT museum Musée Dezentral to share my perspective on the cultural shift.
ThreeJS Metaverse Spirit Realm

The ThreeJS Metaverse was built with a WebGL library called ThreeJS, more specifically React Three Fiber a React library for ThreeJS.
Chainlink in Berlin Invited me to speak about the future of web3

In 2022, I spoke about the future of web3 at Chainlink in Berlin. At the time I was working for RaveSpace.io.
What is Web3? AKA Web 3.0

There is a lot of hype these days around NFTs, blockchain, and crypto, which has many people asking 'What is web3?"
What is TypeScript? (Beginner’s Guide for JavaScript Developers)

Learn what TypeScript is and why it matters for JavaScript developers. A beginner’s guide covering type safety, benefits, and how it compares to JavaScript.
The Ultimate Beginner’s Guide to JavaScript

Learn JavaScript from scratch with this ultimate beginner’s guide JavaScript. Understand variables, functions, arrays, objects, loops, and modern features step by step.
What is a WeakMap and WeakSet in JavaScript? (Beginner’s Guide)

Learn what WeakMap and WeakSet are in JavaScript, how they differ from Map and Set, and why they exist. A beginner-friendly guide with comparisons, use cases, and limitations.
How to Build a Browser-Based Metaverse with Three.js, React Three Fiber & Next.js

Learn the fundamentals of building a browser-based metaverse with Three.js, React Three Fiber, and Next.js. We’ll cover models, collisions, controls, and performance—everything you need to start your first 3D web world.
How I Built The GLSL Header For My Portfolio

I wanted to see how far I could push Three.js and GLSL, so I built this header. It consists of four scenes rendered directly to the GPU and used as textures. It is completely interactive, built with Three.js, Next.js, React, React Three Fiber, and GSAP. My website uses WordPress as a headless CMS. What is […]
Tarot Reading AI Chatbot

As both a developer and an artist with a penchant for Tarot, I embarked on a journey to create something unique—a Tarot Reading AI.
Revolutionizing Web Experience: The NyxCarbon Project

I recently built a scroll-based animated website for Sadu, using Three.js, React, and Next.js
Scroll-based animated website for XELEVEN

I built a scroll-based animated website for XELEVEN, my metaverse and web3 studio. I want to make the web less boring!
Exploring Next.js 13 Features

Exploring Next.js 13 Features: A New Era for React Development
What are JavaScript Sets?

JavaScript Sets were introduced in 2015 with the release of ES6.At first glance, they may seem like a hash or an array, but there are some major differences.
next.js with headless WordPress rest API

I recently built a site for a client using Next.js with headless WordPress rest API, a convenient and easy way to build a CMS.